ニュース
2025.02.27
イベントレポート
60分で事例から学ぶ!お客様を魅了するホームページデザインの秘訣を開催しました
2025年1月20日、60分で事例から学ぶ!お客様を魅了するホームページデザインの秘訣を、オンラインにて開催しました。
講師は、クリエイターを多く輩出するデジタルハリウッドSTUDIOで講師も務める久保田涼子氏です。

【講師】
有限会社久保田商事 代表取締役
デジタルハリウッドSTUDIO広島オーナー
久保田 涼子 氏
1982年生まれ、広島市出身。東京女子大学 文理学部 心理学科卒業。
「ワクワクするモノ・時間・場所を生み出す」をテーマにものづくりを行うクリエイター。
国内外のウェブサイトをトータルプロデュースする他、デジタルハリウッドSTUDIO 講師としてオンライン講座や教材開発、ワークショップ開発に多数携わる。
また、次世代への平和学習を考える、第三世代が考えるヒロシマ「 」継ぐ展の代表をつとめ、教育機関での講演や、オンライン修学旅行の実施などを行う。広島大学非常勤講師(2017年~)
著書『Webデザイン良質見本帳』(SBクリエイティブ、2017/2021)、『HTMLサイトをWordPressにする本』(ソシム、2023)、『動くWebデザインアイデア帳』(ソシム、2021)『動くWebデザインアイデア帳ー実践編ー』(ソシム、2021)
企業の“顔”とも言われるウェブサイト。今回は、プロに依頼をする際自身のイメージを適切に伝える方法を学びました。
これからホームページを外注される方、リニューアルを検討している方、内製を検討していてデザインの基礎を学びたい方などにご参加いただきました。
はじめに、ホームページの内製化と外注化についてそれぞれのメリットと判断材料についてご紹介いただき、デザイナーやデザイン会社の見つけ方、依頼前に整理しておくべき制作要件や掲載内容、判断基準となるデザインを形作る5つの要素をご説明いただきました。
本レポートでは、重要なポイントを抜粋してお伝えします。
目次
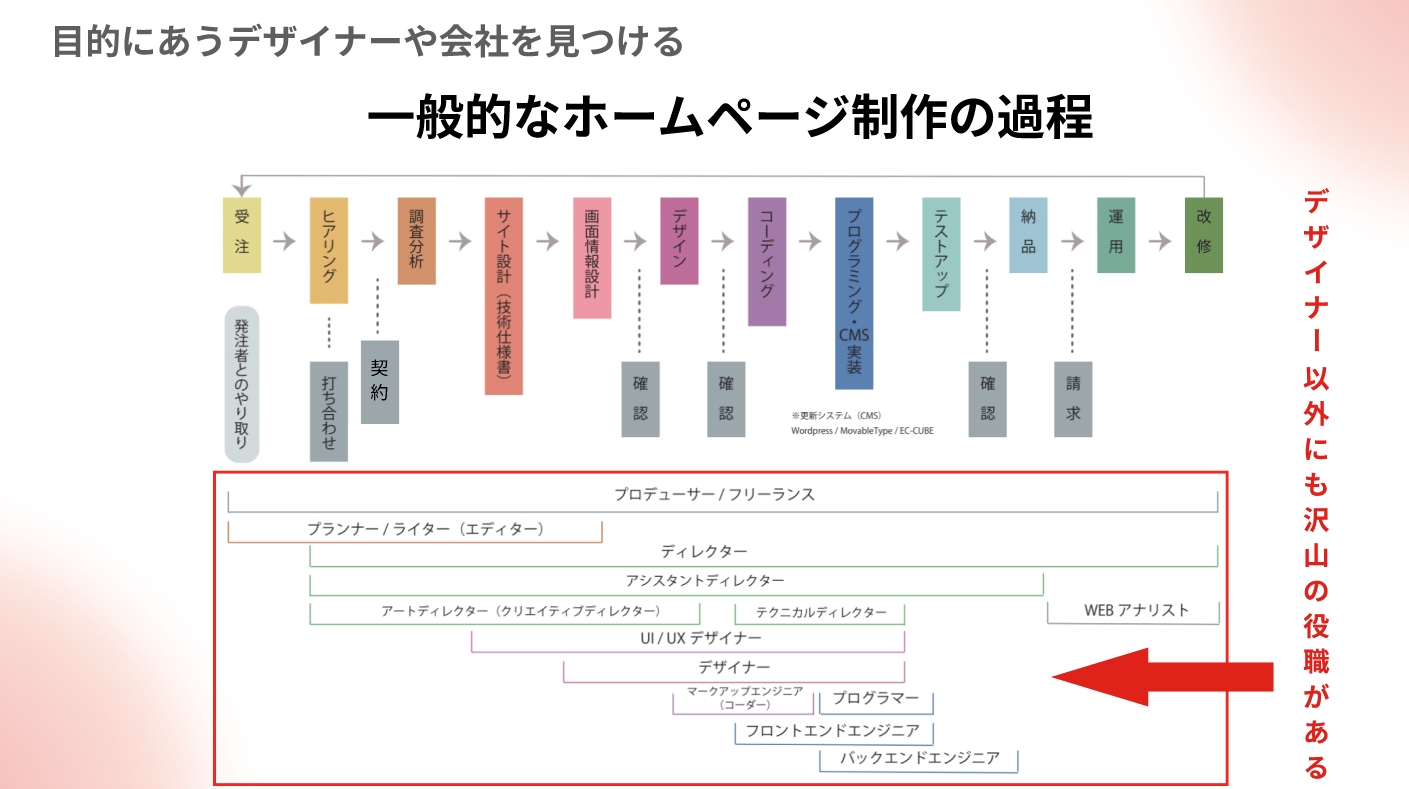
目的にあったデザイナーや会社を見つけるには
まず、目的にあったデザイナーやデザイン会社を見つけるには、下記の制作要件を整理し、似た実績を持つ制作者を選定することが大切だというお話がありました。
例:ECサイトの構築はデザイン性よりも機能性が重要になるため、ソースコードやプログラムに強い人とのマッチングが良い
<制作要件>
サイトの種類(企業サイト・ECサイト)
規模感(ページ数)
制作依頼の目的(新規制作・リニューアル)
更新の有無
ロゴ制作の有無 ※Web制作費とは別になることが多い

依頼する作業範囲(デザイン・コーディング・ディレクション)を大まかに把握しておくことと、依頼内容と予算・納期が合うかどうかを確認しておくことがスムーズなやり取りに繋がると久保田氏は言います。
つづいて発注したあと、ホームページ作成を成功させるためのポイントや重要な事項について、ご説明いただきました。
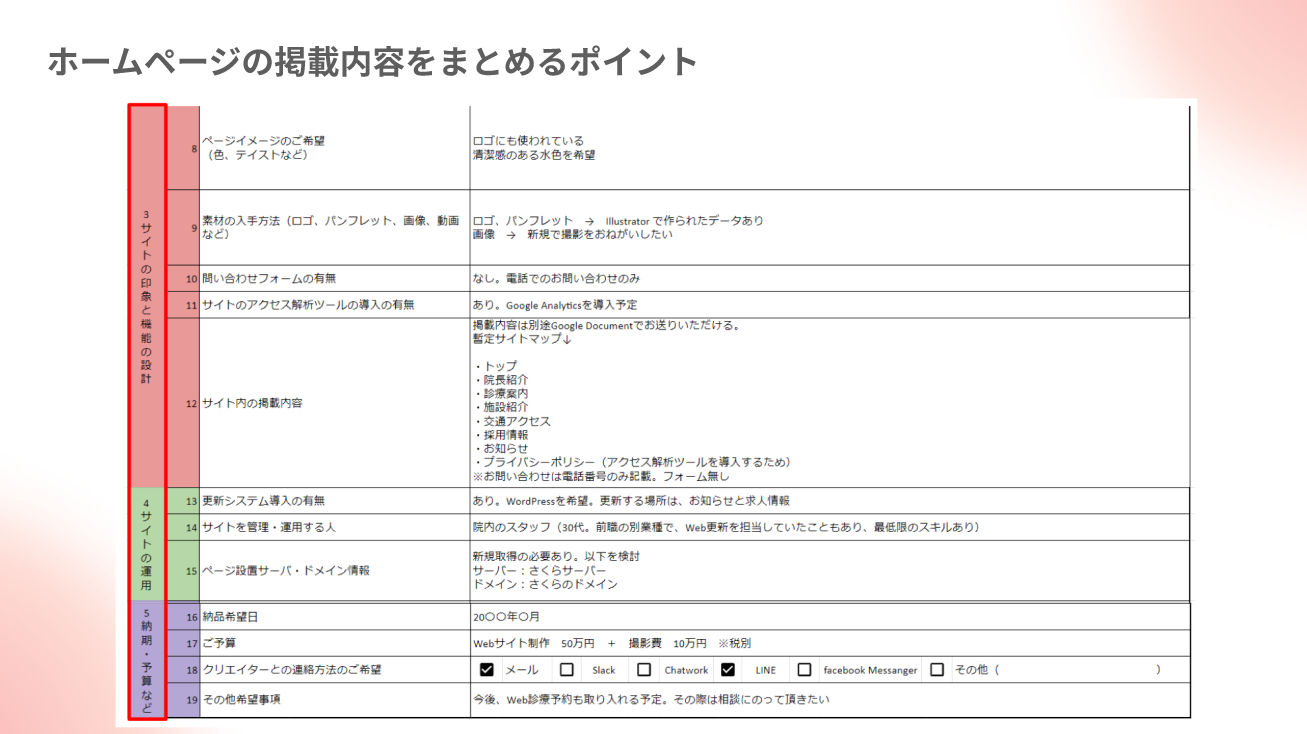
ホームページの掲載内容をまとめるポイント
成果に繋がるサイトの特徴
「依頼したら自動的に素晴らしいものが出てくる」という依頼者の心理はよくありますが、
ホームページの成果(集客・信頼性向上など)を出すには、実はデザインだけではなく掲載内容がとても重要です。
魅力的な見た目(デザイン)× 掲載内容(ストーリー性・メッセージ性)
この掲載内容はホームページの核となる部分でもあり、依頼者しかわからない内容もあるため、依頼前にある程度整理しておくことが必要です。
掲載内容も全てお任せにしてしまうと期待に反したものになる可能性が高くなると久保田氏は強調されていました。
要件定義書を使って掲載内容を整理
では一体、どのように掲載内容を整理すると良いのでしょうか。
ネット上で検索すると簡単に手に入る「要件定義書」をもとに下記の項目ごとにまとめる方法をセミナーで説明いただきました。
<要件定義書の項目例>
・概要(新規立ち上げ又はリニューアルか等)
・マーケティングリサーチにかかわる項目
・サイトの印象と機能の設計
・サイト運用法
・納期・予算

これらの「企画書」とも言える要件定義書を作った段階で、制作者と掲載内容を詰めていきます。
掲載内容がある程度固まると、制作者が掲載内容をページごとに分割し(サイトマップの作成)、訴求ポイントを含め各ページのワイヤーフレーム(設計図)に落とし込んでいきます。
これらの順で情報設計をしていきますが、情報設計=「骨格」ともいえるほどこのプロセスが大切です。
情報設計がある程度固まると、下記の観点をもとにブラッシュアップしていくと良いとお話しされていました。
・読み進めたくなる掲載順になっているかどうか
・情報にたどり着きやすいボタンなどの機能設計になっているかどうか
・共感を促し、読み飛ばしても意味が伝わるキャッチコピーや文章になっているかどうか
イメージを具体化し、デザインに落とし込む方法
次に、デザイン(お化粧)の部分です。
まずは、参加者のみなさんに「和風なデザイン」と聞いて何を思い浮かべるかチャットで答えてもらいました。
「筆文字」、「余白の美」、「和柄」、「古民家」、「抹茶」、「団子」などのイメージが出てきました。
このように「和風」と聞いて思い浮かべる基本的な概念をイメージし、それをデザインに落とし込んでいくとふわっとしたイメージを具体的にすることができます。
デザイン=「お化粧」になるため、明確なイメージがない場合は制作者にお任せすることも可能です。
その際に、制作者に何パターンか作成いただくことも効率よく進める方法です。
「印象」を形づくるもの
デザインをお任せする上でも、判断基準をしっておくことは大切です。
「かわいい」「ポップ」「クール」といった印象の形成は、以下の5つの要素を組み合わせることで表現できるということをご説明いただきました。
<印象を形作る要素>
・レイアウト:カラム(列)の構成
・フォント(タイポグラフィ):書体ごとに印象が異なる。可読性・視認性も大切
・写真/イラスト:具体的なイメージを伝える/概念的なものや実態のないものを説明する
・配色:ベースカラー、メインカラー、アクセントカラーの3色が基本
・装飾(あしらい)
レイアウトの例を取ると動画が画像がフルスクリーンで表示される1カラムのレイアウトであれば、視線の誘導が少ないため掲載内容に集中させることが可能です。
写真は具体的なイメージを伝えたいときに効果的で、イラストは概念的なものや、まだ実態がないものを説明する際に活用することが多いです。

色をとっても各色が与える印象・効果は大きく異なります。
例えば、青色は知的で冷静な印象を与えますが、赤色はエネルギッシュで活発な印象です。
与えたい印象をもとに、70(ベースカラー):25(メインカラー):5(アクセントカラー)の比率で3色決めると、調和の取れた配色になると言われています。
具体的なイメージがある場合は、Webデザインのまとめサイトなどでイメージに近いものを提示することもひとつだそう!
まとめ:外注デザイナーとの意思疎通を円滑にするには
要件定義などの情報設計は出来る限り明確に伝え、デザイン部分は強いイメージがない限り、制作者の提案を待つことが円滑に進める秘訣です。
全てお任せしたり、全て指示を出すのではなく「一緒に創る」スタンスの大切さをセミナー全体を通してお伝えいただきました。
参加者からの感想
参加者からは、
「短時間だったが非常に濃い内容だった」
「有料でも良いと思う内容だった」
という嬉しい声もありました。
今回はオンラインでのセミナーでしたが、EDONOWAでは現地開催のセミナーや交流会も実施しています。
最新のイベントはコチラのページをご覧ください。
EDONOWAオンラインコミュニティ メンバー申込受付中!!
EDONOWAでは起業に関するイベント開催の他、オンラインコミュニティも運営しています。
オンラインコミュニティでは、イベントに参加された皆様をはじめ江戸川区に関連がある多くの方々が参加し、
情報交換やマッチングの場としてご活用いただいています。
みなさまのお申込みをお待ちしています。
詳細はコチラのページをご覧ください。
